12月28日(土)~1月5日(日)まで年末年始休暇とさせていただきます。メールサポート・お問い合わせの返信に付きましても、上記期間中は休業とさせていただきます。1月6日(月)より通常業務開始致します。ご迷惑をおかけいたしますが、よろしくお願いいたします。
COLUMNウェブパレットコラム
Webに関する情報などをお届けします。

WordPress5.0が12月6日(日本時間7日早朝)にリリースされました。
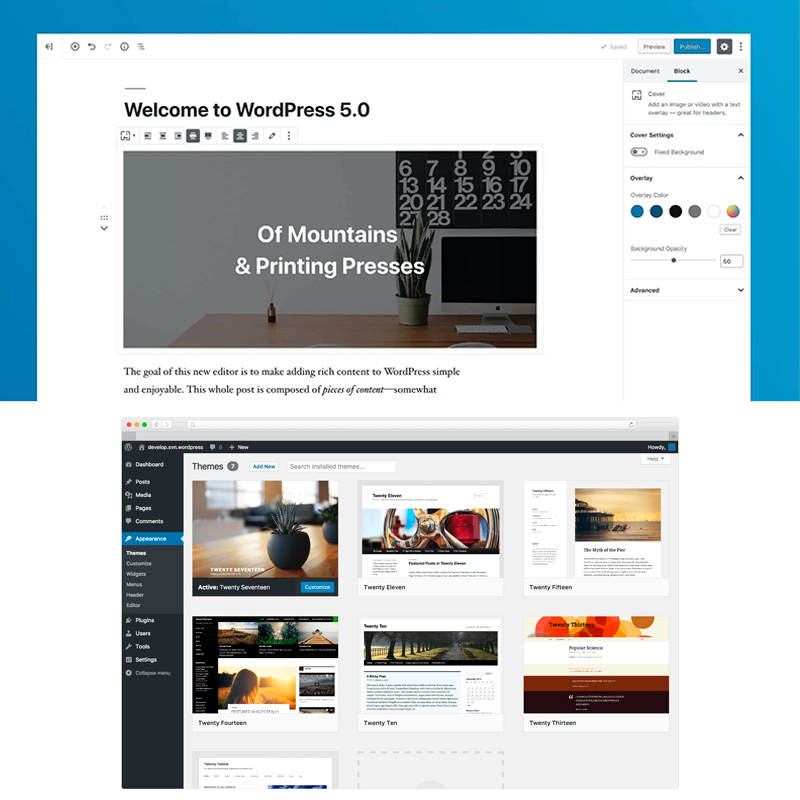
今回のリリースでは、新しいブロックエディタのGutenberg(グーテンベルク)が採用され、これまでのエディタの概念がまったく違うものとなっています。
ウェブパレットでは、管理させてもらっているクライアント様の管理画面は従来のClassic Editorモードにして、これまでどおり使用していけるように設定しておりますが、今後のためにWordPress5.0に関する情報をお知らせしていきたいと思います。
WordPress情報
WordPress 5.0 “ベボ”(WordPress.org日本語)
WordPress公式が12月7日のリリース時にアップした記事です。
動画もありますので、ぜひご覧になられるとイメージがわくと思います。
ただ、まだこの動画のようにこんなにさくさく物事がうまくいくとも思えないので、将来的にはという感じでしょうか。
ウェブパレットではしばらく様子を見て、テストサイトで確認してからクライアント様のサイトに使用するか決めたいと思います。
WordPressのブロックエディタ「Gutenberg」に対して私たち制作者が考えなくてはならないこと(ウェビンブログ)
こちらは12月9日に書かれたウェビンブログさんの記事。
Gutenbergエディタに対して結構肯定的な意見です。
確かに最近CMSツールではブロックエディタの採用が多いので、うまくいけば、とてもいいかなと思います。
WordPress5.0アプデでエディタをGutenbergから元に(Classicに)戻す方法(freeSIM.tokyo)
そうはいっても、やはりGutenberg、まだまだ完全ではないという声もある中、もう少し様子見をしたいですよね。
こちらの記事では、Classic Editorの方法を紹介しています。
WordPress4.9.8までを使っていた人は更新のときにClassic Editorプラグインを入れるかという画面を見たことがあるはず。
これを入れておけば、とりあえずはWordPress5.0にしても問題ない感じなのですが、しないままアップデートしてしまった人も、最初の1回だけならClassic Editorプラグインを入れられるみたいです。(1回だけとかちょっと怖いですねー^^;)
WordPress:Gutenberg(ブロックエディタ)を無効化する方法(NxWorld)
こちらはちょっと制作者側の記事ではありますが、Gutenbergはまだ正直完成度が高くないところもあるとの評判で、これまで作っていたサイトに採用するといろいろサイトが崩れるかもという評判があるようです。
そこで、Gutenbergは採用せず、昔のエディタが使えるClassic Editorプラグインを入れることでこれまえ通り使えるという発表もされています。
カスタム投稿タイプでGutenbergを有効化するときの注意点
2018年10月の記事ではありますが、参考になったのでメモ。
Custom Post Type UIプラグインで作ったカスタム投稿がGutenbergにならなかったので、なんでかなーと思ったら、
‘supports’ => array(‘title’, ‘editor’, thumbnail, ‘author’),
この4つが必要なようで、
サポートの「タイトル、エディター、アイキャッチ、登録者」のいずれかにチェックが付いていない場合はつけましょう。
私の場合は、登録者がオフになっていたので、ここにチェックをつけたらカスタム投稿もGutenbergになりました。
WordPress 5.0ブロックエディター(Gutenberg)カスタマイズあれこれ
functions.phpで設定できるエディタのカスタマイズがいろいろ載っています。助かります。
まだまだ、いろいろ出てくると思いますが、出てきたら少しずつ紹介していきたいと思います。
その場合は再度おかけ直しいただくか、お問い合わせフォームよりお願いします。

