最近よく使うんですが、記事にしてなかったので備忘録のために。
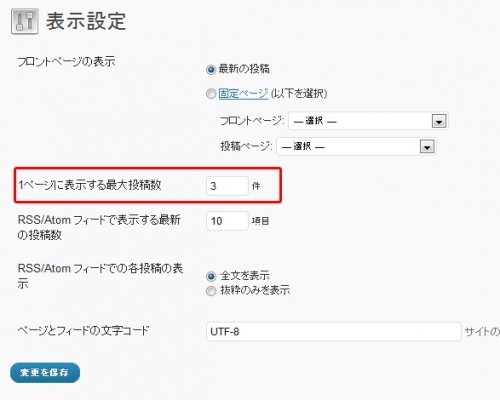
WordPressは、管理画面の表示設定に全体統一で投稿数が決められます。
▲こんな感じ。
ただ、これだと、インフォメーション一覧は1ページ10件くらい表示したいんだけどなあなど、シチュエーションによっていろいろ変えたいこともありますよね。
私は、カテゴリーページをテンプレートで「category-1.php、category-2php・・・」などと設定を変えることが多いので、特にそう思います。
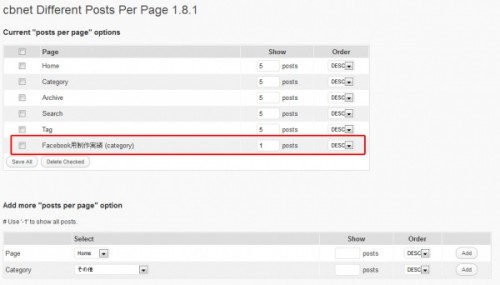
そこで、使用するのが、「Different Posts Per Page」というプラグイン。
インストールはいつものようにプラグインから検索でさくっといれてください。
このブログを書いてる時のバージョンは、1.8.1。
管理画面は上みたいな感じ。
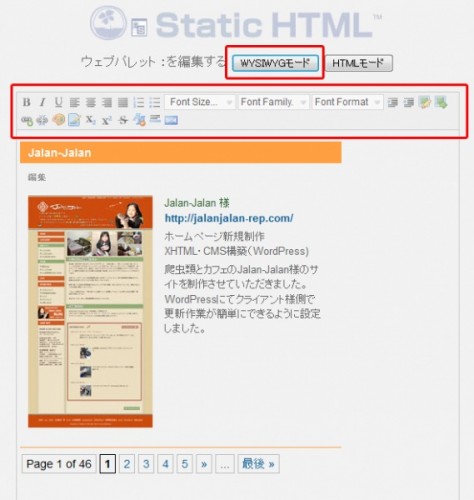
今回、Facebookページに制作実績を載せたいと思い、それ用にcategory-xx.phpを作成し、それをFacebookの「Static HTML」というアプリでIFrame設定にしました。
なので、更新はWordPress側からすればいいだけ。
Facebookの写真投稿の機能でやろうかなと思ったけど、ものぐさな私には無理だなと思い、設定完了。
ちなみに、category-xx.phpはヘッダーやサイドバー、フッターも見えないようにカスタマイズ。
カテゴリー自他は、http://web-pallet.com/work-f こんな感じでシンプルに。
最後に、「Different Posts Per Page」プラグインで1ページに1記事だけしか見えないようにして、終了。
これでかなりFacebookページが楽になるー。
ウェブパレットのFacebookページ

左側の「Web制作実績」クリックすると今回の設定ページが見れます。
あと、ちなみに、「Static HTML」アプリは、「いいね」ボタンを押したときと押してない時の画面を2つ設定することができます。
直接ページを作ることができるので(今回みたいにIFrameではしょるのではなく(笑))、使いやすそうです。
ドメインとなどを持ってない人は、この「Static HTML」アプリだけで、ウェルカムページを作れるのでいいかなと思います。
▲「WISIWYG」ボタンを押すと、ブログみたいに記事を書けますし、画像も設定できます。
画像は520pxだとIEで見ると横スクロールが出てしまう場合があるので、500px以下にしたほうがいいかなと思いました。
(適当なので、490pxくらいにしたらIEでも横スクロールが見えなくなりました(^_^;))