クライアントさんから、「簡単にもっと自由にアイコンを登録したい」と質問がありました。
今は、デフォルトのスマイルボタンと、
http://blog.veryposi.info/programing/cms/wordpress/wordpress-tinymce-typepad/
こちらを参考に、Tpyepadの絵文字を使えるようにしてあります。
ただ、やっぱりこれだけだと使っていくうちに少ないなあと思ってしまうもの。
条件は、画像追加の手順と同じような形で、FTPを使うことなく、WordPressの管理画面からアイコン登録をさせるということ。
いちいち、FTPでアップしてもらって、もし他のファイル消されちゃっても怖いですしね。
で、調べていたら、「Custom Smilies」というプラグインがあることを発見。
http://mono-stock.com/pages/?p=1153
↑ ここを参考にさせてもらいました。
今はプラグインの新規追加からプラグイン名で検索すれば簡単にインストールできますね。
入れてみたら、デフォルトは、wp-includes/images/smilies/ 、つまりスマイルアイコンが保存されている場所が画像をアップする場所になっています。
でも、これだと、FTPでアップしないとってことになるんで、 ここで、「Relocate upload」プラグイン登場です。
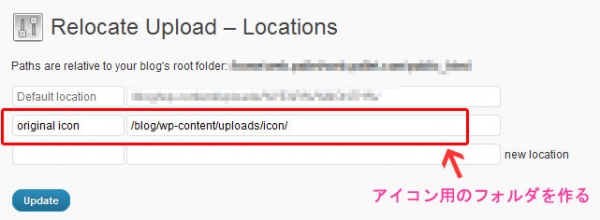
このプラグインをインストールして使えるようにした後、フォルダをアイコン用に作成しました。
でも、これだけだと、このプラグイン使えないので、ここだけFTPで /blog/wp-content/uploads/直下に、作ったフォルダを作ります。
今回は、icon というフォルダを作りました。
で、次に、Custom Smiliesの設定。 管理画面の「Smiles」をクリックしてオプション画面を開きます。
「The path of the smilies:」のところを、 デフォルトの「/wp-includes/images/smilies」から「/wp-content/uploads/icon/」に変更して、「Update Options」をクリック。
ただ、これだと、登録しても、ボタンの絵が、投稿画面に表示されないので、 phpを少しいじります。
ここがいろいろやってるうちにできたので、あいまいなんですが(^_^;)、 /wp-includes/images/smilies で検索して、ひっかかったところを順々に /wp-content/uploads/icon/ に変更していったら大丈夫なように。
参考にする人もあんまりいないかもですが、する場合は自己責任でお願いします。
これで、あとは、管理画面のメディアから新規追加でアイコンを登録していきます。
保存する前に、フォルダを作った「Original icon」を選べばOK。
登録したら、今度は再度、「smiles」のオプション画面にいくと、登録したアイコンが表示されているはず。
枠に名前を付けていきます。普段あんまり使わない名前を半角英数字でつけるといいです。
たとえば、:::01mark::: などこんな感じで。
で、これもつけおわったら、Updateボタンをクリックします。
あとは、投稿画面に戻って、画像追加の右側に顔色の悪いスマイルマークがあるので、それをクリックします。
で、実際にクリックすると、アイコンではなく、先ほどつけた名前が画面に表示されます。
Web上で見るとちゃんと画像が表示されるはず。
投稿する際に、このボタンの前後に必ず半角スペースをあけておかないと、 画像が表示されないで
ブラウザ確認完全にはしてませんが、 Firefox、IE8、IE7、IE6、safari、Google Crome、Opera、Sleipnirでは、大丈夫でした。
管理画面が大丈夫かはFirefox以外ちょっとまだ確認してません。
IEだけ確認しておかないとかな。
とりあえず、私もしばらく使ってみよう。
総合したプラグインを誰か作ってくれるとうれしいなあ。
<補足> IEでちょっと確認したら、管理画面でボタン押すと、「違う画面に移動しちゃうけどいいかな?」みたいな メッセージ出てきちゃいます。
無視して、OKしてくれれば、入ります。
なんででちゃうかはちょっとわからない、いやな人は、他のブラウザ使ってください。
他は基本大丈夫な感じでした。